[BuddyPress] デフォルトテーマの替わりにテンプレートを使う
WordPressを使ってSNSサイトみたいなのが作れるプラグイン「BuddyPress」の使い方をメモ。まずは導入編
もともと日本語で説明しているサイトやブログが少なく、あっても情報が古かったりする。
同梱テーマを使った例を紹介している記事も多いが、今はBuddyPressのデフォルトテーマは一応同梱されているものの、メンテナンスなどはすでに終了しておりデフォルトテーマの使用はオススメしない。
実際改修もされておらず、新しいバージョンのBuddyPressプラグインでデフォルトテーマを使うと不具合がでるため、自分でデフォルトテーマを修正する必要がある。
現在はデフォルトテーマの替わりにテンプレートなるものが登場し、こちらを使うようになっている。
テンプレートとは?
これまでのデフォルトテーマ「bp-default」は、HTML5とか新しいウェブ技術の登場により問題が色々出てきたらしい。いろいろなWordPressのテーマの中で使えて(互換性)、かつ管理画面のカスタマイズから操作できて(ハードコーディング不要)PHPに詳しくない人でも使ってもらえるようにと作られたのがテンプレートらしい。
テンプレートとは、アクティビティやメッセージ、プロフィールと言ったBuddyPressの持っている機能部分のファイル群である。BuddyPressの機能や表示部分を変えたいときはテンプレートを修正すればよく、WordPressのテーマを変更してもBuddyPressに加えた修正は簡単に引き継ぐことができる。
テンプレートには、「bp-legacy」と「bp_nouveau」の2種類があるが、「bp_nouveau」の使用をオススメする。
「bp-legacy」はデフォルトテーマだった「bp-legacy」のスタイルとかを踏襲したものだそうだが、将来的にはバグの修正など行わないと書いてある(記事が2017年4月なのでもうサポートされているか不明)
テーマを選ぶ
プラグインの詳細ページでは、ほぼすべてのWordPressテーマで使えると書いてあるが、向き不向きがあるよう
個人的にはWordPressの「テーマを追加」画面で「buddypress」でテーマ検索するのが良いと思う
さらに検索にヒットしたテーマの詳細説明で「BuddyPressと互換性があります。」と書かれていれば間違いないと思う
もしくは英語で「buddypress theme」でググってみる
1つこちらのサイトで紹介されていて、かつ「buddypress」でテーマ検索してヒットした無料テーマをあげておく
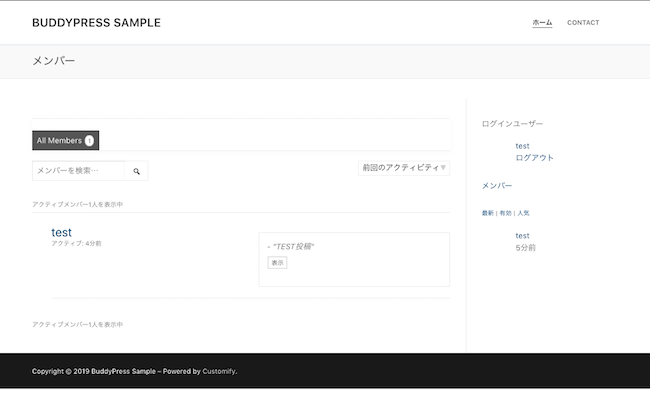
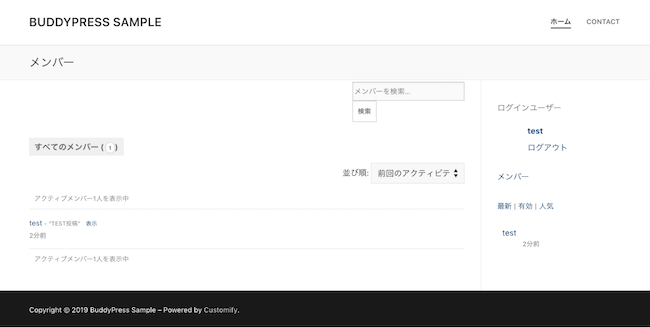
Customify + BuddyPressを使ったサンプル画面
bp_nouveau + Customify

bp-legacy + Customify

テンプレートを選ぶ
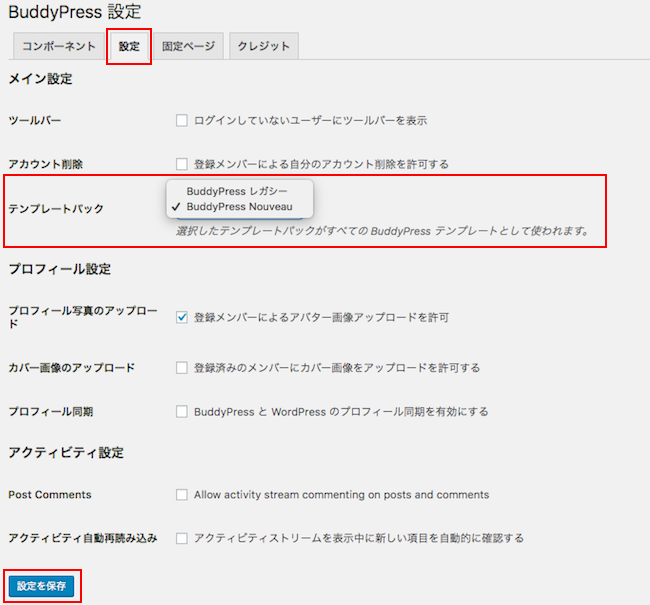
管理画面の左サイドバーの「設定」⇨「BuddyPress」から「BuddyPress 設定」画面へ
「設定」タブを選択
テンプレートパックから「BuddyPress Nouveau」か「BuddyPress レガシー」のどちらかを選択
画面下の「設定を保存」をクリック

子テーマの作成
まずは普通に子テーマと導入するのと同じwp-content/themesディレクトリ配下に、子テーマ用のディレクトリを作成する。今回は「customify-child」とした作成した(customify-child)ディレクトリ配下に、
style.cssファイルを新規作成し、以下を記入
/*
Template:親テーマ名
Theme Name:子テーマ名
*/functions.phpファイルを新規作成し、以下を記入最後に
?>は入れない
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles()
{ wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}子テーマディレクトリ配下に、「buddypress」という名前のフォルダを新規作成
BuddyPressの機能や表示を修正したいときは、buddypressフォルダ配下に、/plugins/buddypress/bp-templates/bp-legacyまたは、bp-nouveau内の対象ファイルをコピーしてから編集する
*子テーマのbuddypressフォルダ内にあるファイルは、プラグインをアップデートしても消えないが、プラグイン内のBuddyPressファイルに手を加えるとアップデート時に消えてしまう
*プラグイン内のBuddyPressファイルを、子テーマのbuddypressフォルダにコピーするときは、プラグイン内のフォルダ構成と同じにすること
*cssまたはjsファイルを作る(もしくはコピーしてくる)際は、buddypressフォルダ内に「css」または「js」フォルダを作成し、各ファイルをおく
*作成するディレクトリ名は、「buddypress」の他に「community」という名前も使える(どちらのフォルダ名でなければならない)
テンプレートの使い方(編集してみる)
試しにプロフィールページから「Base」というタイトルを消してみる
プラグイン/buddypress/members/single/profile/profile-loop.phpなので、子テーマ/buddypress配下に/members/single/profile/profile-loop.phpを作成し(子階層フォルダを作成し、ファイルをコピー)、28〜30行目あたりをコメントアウト(または消す)
<?php if ( bp_profile_group_has_fields() ) : ?>
<?php bp_nouveau_xprofile_hook( 'before', 'field_content' ); ?>
<div class="bp-widget <?php bp_the_profile_group_slug(); ?>">
<!-- <h3 class="screen-heading profile-group-title"> -->
<?php //bp_the_profile_group_name(); ?>
<!-- </h3> -->
<table class="profile-fields bp-tables-user">
bp-custom.phpの作成
bp-custom.phpは、functions.phpと同じような機能を果たすが、bp-custom.phpはプラグインフォルダ内で実行されるため、テーマファイルを変えても影響がない。また、bp-custom.phpはBuddyPressのローディング処理より前の段階で実行される
/wp-content/plugins/配下に、bp-custom.phpファイルを新規作成
BuddyPress関連で、functions.phpに記載するようなコードはbp-custom.phpに書く
