[PHP] オンライン決済Stripeの新バージョンBeta版 Checkoutの使い方
Stripe(ストライプ)には、「Stripe.js and Elements」を使用して自分で支払い画面を作成する方法と、「Checkout」と呼ばれる、Stripeがあらかじめ用意している支払いフォームを利用する方法がある。「Checkout」の方が簡単に導入できる。
「Checkout」の方法は、Beta版という新しいバージョンが出たのでPHPで動かしてみた。
Beta版の「Checkout」では、旧版にはあった決済処理部分の実装がなっくなったようだ。そして2つの方法が用意されている。今回は「Server integration」という方法を用いる。
旧版と新版の違い
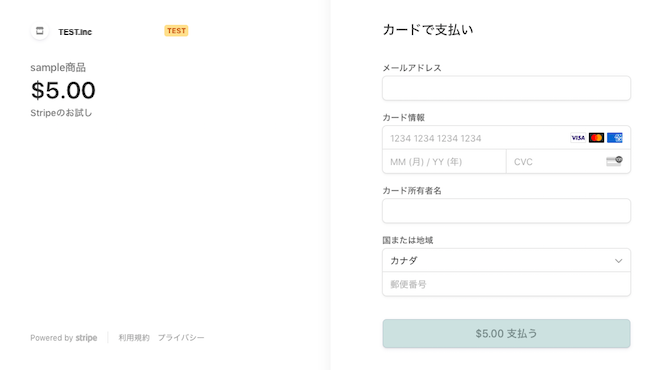
- 旧版は支払いフォームがポップアップだったが、Beta版は1画面表示となっている
- Beta版では2つの方法がある
- Beta版のが、コード量が少なく「Client integration」という方法ではサーバーサイドの実装がない
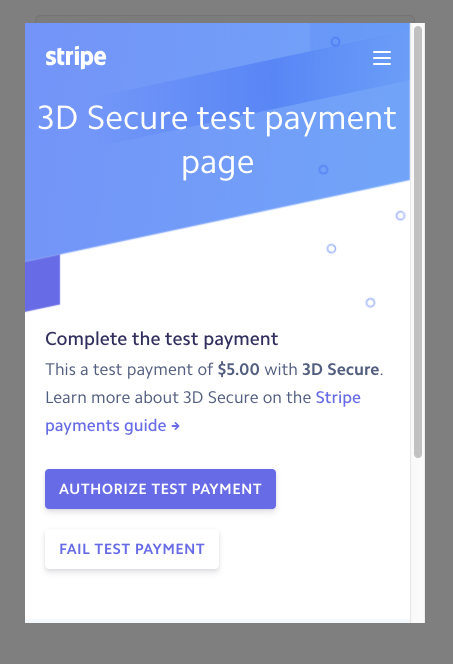
- 3D Secure決済が行える
Beta版「Checkout」の2つ方法
(正しい名称かは分からないが)「Client integration」と「Server integration」という方法があるClient integration
Stripeアカウントのダッシュボードに商品を登録すると、クライアント側のコード(Script)が自動生成されコピペするだけでいい
サーバー側は何もしなくていい(コード不要) 公式ガイド:Checkout Beta Migration Guide
Server integration
「Client integration」と異なり、Stripeアカウントのダッシュボードでの操作が不要
(会社とかでダッシュボードにアクセスする権限がないとこれしか使えない)
先にサーバー側でセッションを作成し、このセッションIDをクライアント側に渡すと支払いフォームが生成される
使い方
API Key取得済みであることが前提
本番モードではHTTPSになっていることが必須、テストモードではHTTPでもいい
コード
hoge.phpにアクセスすると、支払い画面が表示され、支払いが完了するとhttps://www.hoge.com/success.htmlに遷移する
hoge.php<?php
// Stripeライブラリをロード
require_once('stripe-php/init.php');
// Secret API keyをセット
\Stripe\Stripe::setApiKey("sk_test_hoge123");
$s=\Stripe\Checkout\Session::create([
'success_url' => 'https://www.hoge.com/success.html',
'cancel_url' => 'https://www.hoge.com/cancel.html',
'payment_method_types' => ['card'],
'line_items' => [[
'amount' => 500,
'currency' => 'usd',
'name' => 'sample商品',
'description' => 'Stripeのお試し',
'quantity' => 1,
]]
]);
$id=$s['id'];
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://js.stripe.com/v3/"></script>
</head>
<body>
<script>
// publishable API keyをセット
var stripe = Stripe('pk_test_hogehoge');
stripe.redirectToCheckout({
// 上記で生成したセッションIDをセット
sessionId: '<?=$id?>'
}).then(function (result) {
// エラー処理
// `result.error.message`を使うと、ブラウザの言語に合わせたエラーメッセージを表示することができる
});
</script>
</body>
</html>以下コードの説明
Stripe ライブラリをロードする
- ComposerでStripeライブラリをインストールした場合
require_once('/path/to/vendor/autoload.php'); - Composer を使わず、手動で Stripe ライブラリをダウンロードしてサーバーに置いた場合 Stripeライブラリ ダウンロード先
require_once('/path/to/stripe-php/init.php');
Checkout Session の作成
\Stripe\Stripe::setApiKey("secret API key");
$s=\Stripe\Checkout\Session::create([
'success_url' => 'https://www.hoge.com/success.html',
'cancel_url' => 'https://www.hoge.com/cancel.html',
'payment_method_types' => ['card'],
'line_items' => [[
'amount' => 500,
'currency' => 'usd',
'name' => 'sample商品',
'description' => 'Stripeのお試し',
'quantity' => 1,
]]
]);success_url : 支払いが完了(成功)した後、遷移するページ
cancel_url : キャンセルした後、遷移するページ (キャンセルボタンはデフォルトでついてないけど)
あらかじめ、success(とcancel)ページを用意しておく
"customer_email" パラメータをセットすると、支払いフォームのメールアドレスフィールドに自動的に入力される
Session に設定できるのパラメータ一覧
Checkout (支払いフォーム)設置
必ず、 https://js.stripe.com から読み込むこと
<script src="https://js.stripe.com/v3/"></script>sessionId のとこに PHP で直に値を入れたが、 Ajax とかで取った方がいいのかな。 sessionId の受け渡し部分をどうしたら良いのかいまいち分からない。
stripe.redirectToCheckout({
sessionId: '<?=$id?>'
}).then(function (result) {
// エラー処理
// `result.error.message`を使うと、ブラウザの言語に合わせたエラーメッセージを表示することができる
});支払いフォーム表示

テストモードでは、テスト用カード番号を使って動作確認ができる
テスト用カード番号一覧
3D Secure用のテストカード番号「4000 0000 0000 3063」を入れると、3D Secure Payment pageが現れる