WYSIWYGエディタ TinyMCE の設置と使い方
タグを使わずに、文字の装飾やテーブルの挿入ができる HTML エディタを探しいて見つけた javaScript ライブラリ TinyMCE の使い方。
TinyMCE は、 WYSIWYG ( What you see is what you get の略) エディタと呼ばれるものの 1 つ。
メーラーの HTML メール作成画面みたいなのが欲しいと言われ探した。必要だった文字の装飾と、エクセルとかの表をコピペできる機能があったので TinyMCE を使うことにした。
TinyMCE の設置
プロジェクトフォルダにファイルを置く
TinyMCE ZIP ダウンロード から TinyMCE Community をダウンロードする。
ZIP を解凍して、 js の下にある tinymce フォルダごと、自分のプロジェクトの所定の場所 ( js ファルダ内とか) にコピーする。
ヘッダーや、ボディ閉じタグ直前で、スクリプトを読み込む。
<script src="js/tinymce/tinymce.min.js"></script>CDN で読み込む
アカウント登録して、 Free API Key を作らないと、画面開いた瞬間「登録してください」的なメッセージが出る。
CDN js
最新版でないけど。
<script src="https://cdnjs.cloudflare.com/ajax/libs/tinymce/5.0.16/tinymce.min.js"></script>入力欄をつくる
<!DOCTYPE html>
.....
<textarea id="sample"></textarea>
<script>
tinymce.init({
selector: "#sample",
});
</script>TinyMCE バージョン 5 からは、 DOCTYPE 宣言は HTML 5 の形式で記述すること。 古い形式で書くとエラーが出る。
selector には id の他、クラス名、 textarea といった要素名を指定することができる。
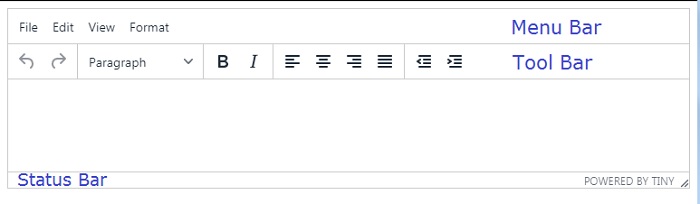
初期状態の表示

使い方
入力と出力値について
入力値を POST すると、 HTML タグ付きで送られてくるが、 < , > , " , ' , & など特殊文字を入力するとエンティティ変換されて送られてくる。
確認画面とかで、テキストエリアに値を出力するときは、 HTML タグのままでも、タグ自体をエンティティ変換しても装飾された見た目で表示される。
オプション設定の書き方
オプションを設定して、見た目や機能をカスタマイズしていく。
* 設定値が true , false の場合は、クォーテーション付けない。
tinymce.init({
selector: "textarea",
language: "ja",
plugins: "textcolor table lists link",
menubar: "false",
toolbar: ['undo redo | bold italic | styleselect | forecolor backcolor | fontsizeselect',
'numlist bullist | table | link'],
fontsize_formats: '10px 12px 14px 16px 18px 20px 24px 34px',
width: 700,
branding: false
});プラグイン
plugins: "image link fullscreen media",
文字を装飾する、テーブルを挿入する、リンクを作る、リストを作るなどは plugins という項目を設定する。
テーブル : Table , ハイパーリンク : link , 画像 ( img タグ) : image , 文字数の表示 : wordcount とか。
プラグインの一覧POWERD BY TYNI のリンク非表示
branding: false,
メニューバーに表示するボタン
menubar: "edit format insert table file",
メニューバー非表示
menubar: false,
ツールバーに表示するボタン
toolbar: 'undo redo | bold italic | styleselect | link image',
| で区切ると、ツールバーに区切り線が入る。
toolbar: ['undo redo | bold italic | styleselect | link ',
'numlist bullist | table'][] で囲んで、カンマで区切ると多段になる。
ツールバー非表示
toolbar: false,
ステータスバー非表示
statusbar: false,
入力欄の伸縮
resize: 'both',
both : 縦横伸縮、 true : 縦だけ伸縮(デフォルト)、 false : 伸縮なし
テキストエリアの長さ、高さの指定
width: 500,
height: 400,
フォントカラー
plugins: 'textcolor'
toolbar: 'forecolor backcolor'フォントサイズ
toolbar: 'fontsizeselect'
fontsize_formats で、セレクトボックスの中身を設定できる。
fontsize_formats: '10px 12px 14px 16px 18px 20px 24px 34px',
リスト
plugins: 'lists'
toolbar: 'numlist bullist'
表
plugins: 'table'
toolbar: 'table'
これで、エクセルなどの表をコピペが可能となる。
表はテーブルボタンから作成可能で、テーブルボタンのセレクトボックスから Table Properties を選ぶと、 width や Caption の設定ができ、 Advanced では、 Border style 、 Border color 、 Background color を選択できる。
* Border style 、 Border color は、 General の Border width に、 2 以上を設定していないと動かなった。
半角スペースや特殊文字をそまま表示する
tinymce.init({
… ,
entity_encoding : "raw”,
});デフォルトだと、半角スペースを 2 つ以上続けて入力すると が出力され、 ¥ マークも ¥ で出力されるなど、特殊文字がエンティティ参照表記となる。
見たまま出力させるには、 entity_encoding に 'raw' を指定する。
named : などのエンティティ参照表記 ( デフォルト )
numeric :   などの数値文字参照表記
raw : < , > , " , ' , & 以外はエンティティ変換されない
改行を p タグから br タグに変更
tinymce.init({
… ,
forced_root_block :false,
});フォーマットが Paragraph の状態だと、 Enter キーを押して改行すると p タグで囲まれる。 Shift + Enter を押せば、改行は br タグとなる。
* フォーマットが preformatted だと pre タグで囲まれ、改行しても br タグとなる。
p タグ囲みをやめて、改行を br タグにしたい場合、 forced_root_block を false にする。これで、 Shift + Enter すると、 p タグで囲まれる。
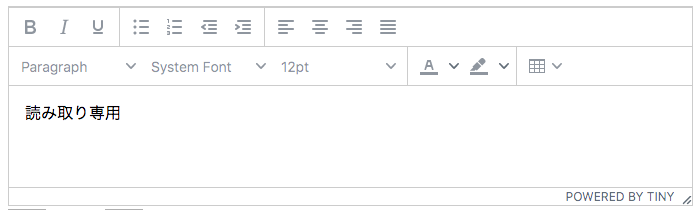
読み取り専用
tinymce.init({
… ,
readonly: true,
});ツールバーとかのボタンも押せなくなる。

サンプル
TinyMCE 5.0.16
See the Pen TinyMCE5 by AgoPeanuts (@AgoPeanuts) on CodePen.