[jQuery] DataTablesの使い方・導入方法
ソートやフィルタ、ページング機能がついた HTML テーブルが簡単に設置できる jQuery のプラグイン「 DataTables 」の導入方法と基本設定。
Bootstrap や jQuery UI などのスタイル(外観)に合わせることも可能。
導入方法
DataTablesを使うにはjQuery が必須
DataTablesのファイル一式をダウンロードしてサーバーに置くか、 CDN ( Content Delivery Network )から読み込む 2 つの方法がある
CDN を使う方法
CDN はココから
「 Styling options 」と書いてあるとこに、「 DataTables 」や「 Bootstrap3 」とかのボタンがあるので、 Bootstrap とか使っている場合は、ボタンで選択。特に何もなければ「 DataTables 」のままで OK
「 Release 」のとこに最新の CDN のリンクがあるので、 DataTables を使うページ( HTML ファイル)で、hrefのとこにコピぺする
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.css">
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.js"></script>
<script>
jQuery(function($){
$("#data-table").DataTable({
pageLength: 50
});
});
</script>
<title></title>
</head>ファイル一式ダウンロードして使う方法
ファイル一式はココからダウンロードできるよ
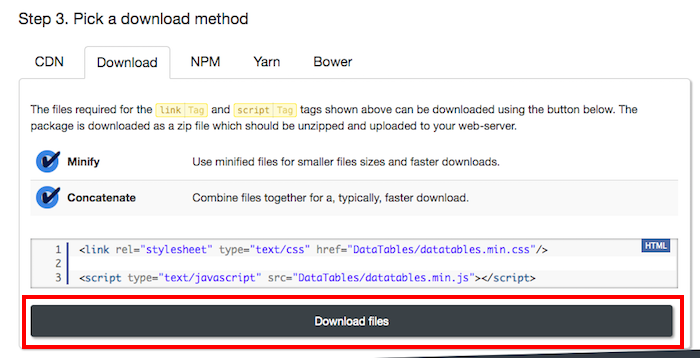
ダウンロード画面のStep 1、Step 2、Extensionsから必要なものにチェックして、(分かりにくいが)Step 3の一番下の「Download files」というボタンを押してダウンロードする

zip形式でダウンロードされるので、解凍してから自分のサーバーにファイル一式をアップロードする
DataTables を使うページに、 link 、 script タグでアップロードしたファイルを読み込む
<link rel="stylesheet" type="text/css" href="ファイルパス/DataTables/datatables.min.css"/>
<script type="text/javascript" src="ファイルパス/DataTables/datatables.min.js"></script>* NPM や Yarn、Bower というパッケージマネージャーからインストールすることも可能
テーブルの作成
JavaScript
ボディ内の Script タグか、外部 js ファイルで DataTables をよび出す
$(document).ready( function () {
$('#example').DataTable();
} );HTML
idに「example」を指定したテーブルを作る
id を「example」にするのは、 DataTables をよび出し時に、 $('#example').DataTable(); としたから
<table id="example" border=1 style="width:100%">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>From</th>
<th>Age</th>
<th>Memo</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Allan Fife</td>
<td>activein</td>
<td>31</td>
<td>apple, banana, orange</td>
</tr>
<tr>
<td>2</td>
<td>Doris Wilder</td>
<td>inactive</td>
<td>43</td>
<td>apple, orange, banana</td>
</tr>
<tr>
<td>3</td>
<td>Allan</td>
<td>Allan is in Fife</td>
<td>30</td>
<td>Melon, Grape, orange</td>
</tr>
<tr>
<td>4</td>
<td>Herrod Fife</td>
<td>Herrod is in Fife</td>
<td>29</td>
<td>melon, grape, orange</td>
</tr>
<tr>
<td>5</td>
<td>Cara Fife</td>
<td>New York</td>
<td>29</td>
<td>grape, melon, orange</td>
</tr>
</tbody>
</table>サンプルテーブル
上記コードを書くとこんなテーブルができる
See the Pen DataTables Search for an exact phrase by AgoPeanuts (@AgoPeanuts) on CodePen.