[jQuery] DataTables オプション設定
DataTables のオプションの設定方法。自分が使ったオプションをメモ。
DataTables にはオプションがたくさんあって、さらに Extensions とかプラグインなどを含めるとかなり色々なことができそう。
Contents
オプションの書き方
$('#sample').DataTable({
scrollY: 400,
searching: false,
columnDefs: [ { orderable: false, targets: 1 } ]
});オプションを複数設定するときは、カンマ ( , ) で区切る。
オプション設定
検索窓非表示
検索機能が無効となる。
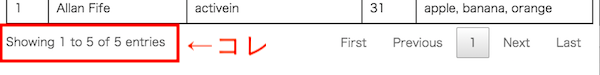
searching: false件数情報非表示
info: false
ページャー非表示
paging: falseページャーの種類を指定
pagingType: "full_numbers""numbers" | ページ番号ボタンだけ表示 |
"simple" | 「 Previous 」と「 Next 」ボタンだけ |
"simple_numbers" | 「 Previous 」と「 Next 」とページ番号ボタン |
"full" | 「 First 」「 Previous 」「 Next 」「 Last 」ボタン |
"full_numbers" | 「 First 」「 Previous 」「 Next 」「 Last 」とページ番号ボタン |
"first_last_numbers" | 「 First 」「 Previous 」とページ番号ボタン |
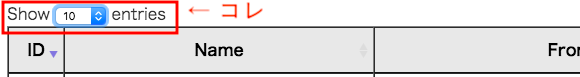
件数切替プルダウン非表示
lengthChange: false
件数切替プルダウンの件数変更
5 始まり
lengthMenu: [ 5, 10, 15, 20, 50 ]初期表示件数
displayLength: 25ソート無効
ordering: false初期時に特定のカラムでソートさせておく
カラムの順番は 0 から始まる。
"order": [[ 3, "desc" ]]ソートするカラムを複数指定する。
"order": [[ 0, 'desc' ], [ 1, 'asc' ]]ソートなし
"order": []特定のカラムでソートさせない
方法 1 columnDefs: を使う。
columnDefs: [
{ "orderable": false, "targets": 0 }
]方法 2 columns: を使う。
columns: [
{ "orderable": false },
null,
null,
null,
null
]列幅
columnDefs: [
// 1, 4 列目の幅をピクセルで指定
{ targets: [0,3], width: "10px" },
// 5 列目の幅をパーセントで指定
{ targets: 4, width: "30%" }
]列幅の自動調整無効
autowidth: false特定のカラムを非表示
非表示にしても、検索や初期表示時のソートができる。
columnDefs: [
{ targets: 2, visible: false },
]サンプル
See the Pen DataTables Option1 by AgoPeanuts (@AgoPeanuts) on CodePen.