[Luxeritas] モバイル表示時の上部の謎の余白を消す
WordPressテーマLuxeritasで、スマホ表示にすると画面上部に謎の余白ができていた
この現象の原因と消し方をメモ
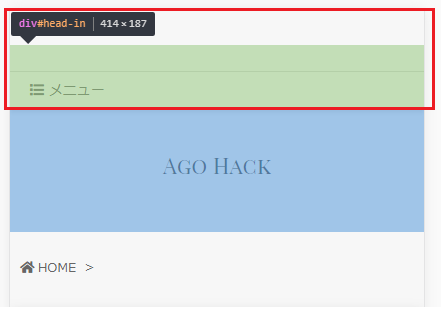
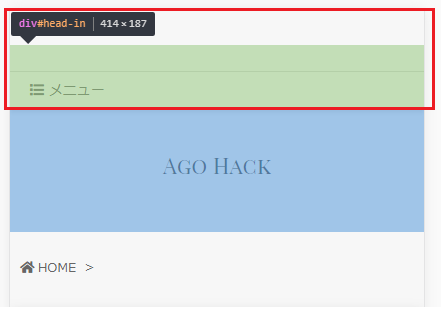
 赤い枠線が余白部分。PC表示では問題ないのだが。。。
赤い枠線が余白部分。PC表示では問題ないのだが。。。
「グローバルナビ上部」に設定したからだと思い「グローバルナビ下部」にしてみた
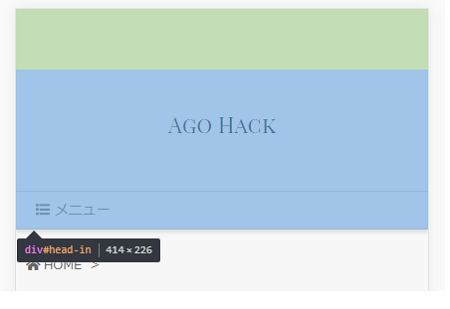
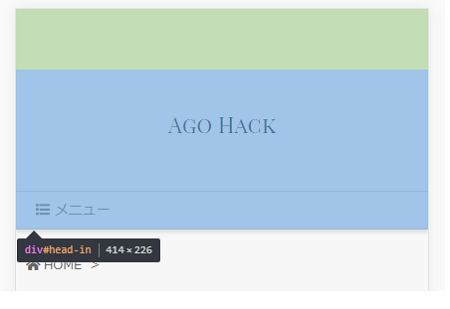
 白い部分の余白が消えた。でもまだパディングが効いている。。。
白い部分の余白が消えた。でもまだパディングが効いている。。。
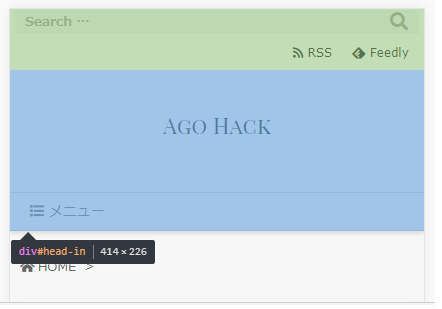
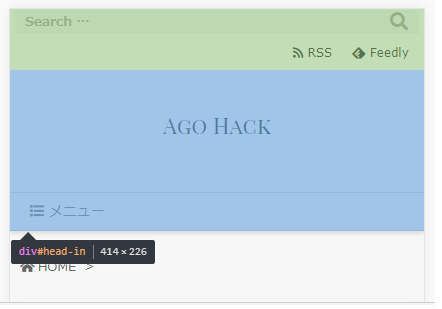
 帯状メニューを表示にすると、謎の余白が消えた。そして、帯状メニューはさきほどの余白におさまっている。
帯状メニューを表示にすると、謎の余白が消えた。そして、帯状メニューはさきほどの余白におさまっている。

Luxeritas上部余白消す設定方法
以上
この現象の原因と消し方をメモ
謎の余白の原因
現象
WordPressのカスタマイズ画面でスマホ表示しても現れなかったが、実際のスマホで見たとき、またはブラウザのディベロッパーツールでレスポンシブ表示にすると、上部に余白ができていた設定:帯状メニューなし + グローバルナビ上部
 赤い枠線が余白部分。PC表示では問題ないのだが。。。
赤い枠線が余白部分。PC表示では問題ないのだが。。。「グローバルナビ上部」に設定したからだと思い「グローバルナビ下部」にしてみた
設定:帯状メニューなし + グローバルナビ下部
 白い部分の余白が消えた。でもまだパディングが効いている。。。
白い部分の余白が消えた。でもまだパディングが効いている。。。設定:帯状メニューあり + グローバルナビ下部
 帯状メニューを表示にすると、謎の余白が消えた。そして、帯状メニューはさきほどの余白におさまっている。
帯状メニューを表示にすると、謎の余白が消えた。そして、帯状メニューはさきほどの余白におさまっている。
原因
帯状メニューを非表示にしたためっぽい。謎の余白の消し方
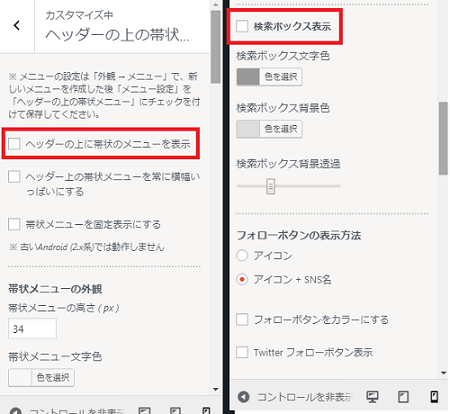
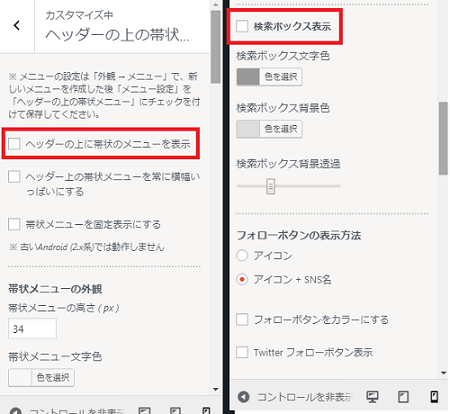
- カスタマイザー(外観)の「ヘッダーの上の帯状メニュー」から、「ヘッダーの上の帯状メニューを表示」のチェックを外す
- 「検索ボックス表示」のチェックを外す

余談だが、謎の余白は消えたけど、サイトタイトルが中央にきていない。
サイトタイトルの下に12pxのパディングが効いてたので、カスタマイザー(外観)の「ヘッダー・・・」から、ヘッダーのパッティング上を+12px足した。
以上