[Luxeritas] フッターに横並びメニューを設置
WordPressの無料テーマLuxeritasのフッターに、プライバシーポリシーやサイトマップページへのリンクを、横並びのメニューみたいなデザインで設置する方法
やりたいこと
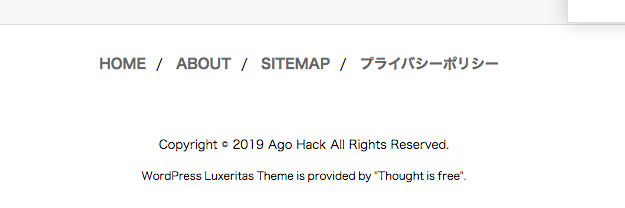
よくあるフッターの横並びメニューを作りたい

作成方法
カスタマイズ(外観)の設定
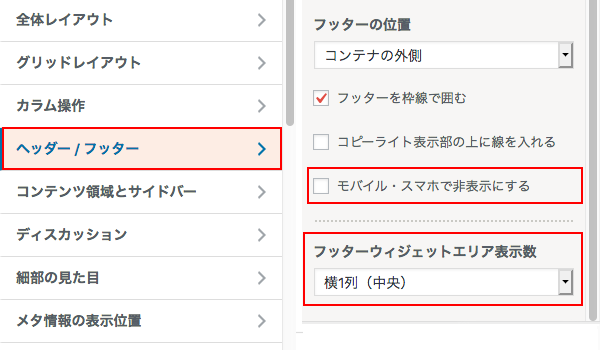
- 「ヘッダー/フッター」を下記のように設定

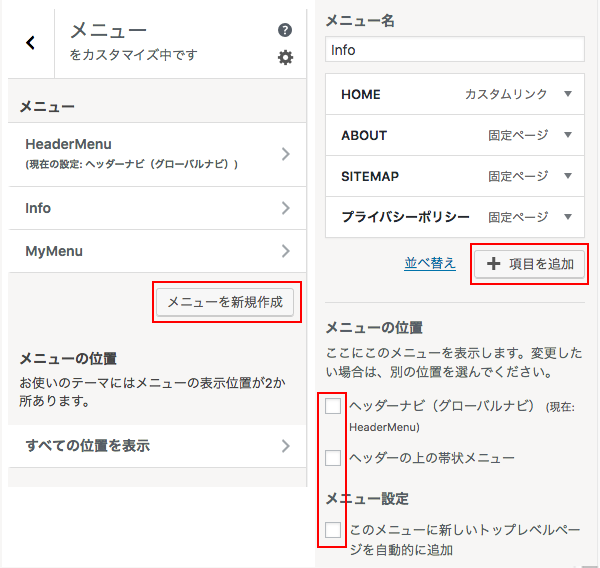
admin-page-footer - フッターに表示させたい項目を選んで「メニュー」を作成する

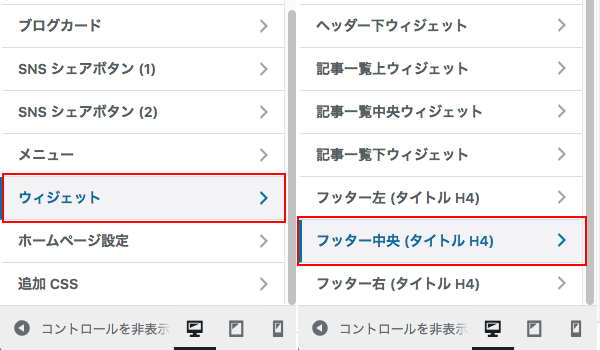
Create new menu on admin page - 「ウィジット」⇨「フッター中央 (タイトル H4)」を選択

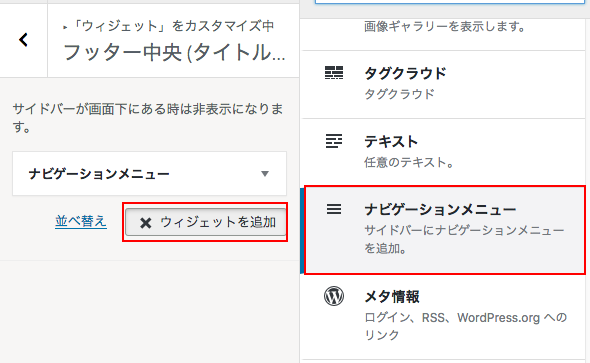
admin-page-widget - 「ウィジットを追加」をクリックし「ナビゲーションメニュー」を選択

add-nav-on-widget - 画面上部の「公開」をクリック
CSSカスタマイズ
カスタマイズ(外観)の設定でフッターエリアにメニューの表示はできたが、リストが縦に並んでいるのでCSSで横並びにする、また自分の好きなレイアウトやデザインにする。ここでは、斜めの区切り線と、マウスホバー時に文字色を変えている
下記コードをカスタマイズ(外観)の設定にある「追加CSS」、または子テーマのstyle.cssに追加する
/* フッターメニューカスタマイズ */
#foot-in {
padding-bottom:0px;
}
#menu-info{
display:flex;
justify-content:center;
flex-wrap:wrap;
list-style-type: none!important;
}
#menu-info li{
position: relative;
}
#menu-info li:not(:last-child):after{
content:"/";
position: absolute;
left : 10;
}
#menu-info li a{
color: #666666;
font-weight: bold;
margin-right:10px;
}
#menu-info li a:hover{
color: #E00000;
}
作成されたナビゲーションメニューのulタグのid名は、menu- + カスタマイズ(外観)の設定で「メニュー」作成時につけたメニュー名になるので、コードにある#menu-infoの「info」部分は、自分が付けたメニュー名に読みかえてください
メニュー名を変更するとここに書いたCSSは効かなくなります
display: flex;を使って横並びにしているが、ブラウザによっては対応していない場合がある。リストを横並びにする方法はいくつかあるのでお好みの方法を使ってください
#foot-inの部分は、コピーライトとの隙間を縮めるためにあるので気にならなければ必要ない
以下コードは擬似要素を使うため
ulにlist-style-type: none!importantを指定liにはposition: relative;、li:not(:last-child):afterにはposition: absolute;を指定し、content:"/";を表示させるli:not(:last-child)は、最後の要素の後には"/"を表示させないため