オートコンプリートを無効にする・削除する方法
ブラウザの input 要素の履歴表示を消してくれと言われることがたまにある。
または、カレンダー表示させてるのに、オートコンプが全面に出て邪魔(てかカレンダー押せない)なとき。
Contents
オートコンプリート ( Autocomplete ) って?
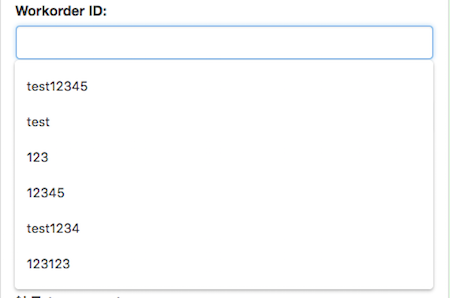
入力欄に今までの履歴とか、入力候補が出てくるやつの名称。

input 要素で入力履歴が表示されるオートコンプリートを無効にする
要素内にこれを書いておく
autocomplete="off"フォーム全部に適用させる
<form method="post" action="" autocomplete="off">特定の項目に適用する
<input type="text" name="hoge" autocomplete="off">履歴は表示させるが、履歴の一部だけ削除する
たまに言われるけど、プログラム側での制御は多分できない。または簡単ではない。
てか、プログラムに関係なくできるから自分でやって。
ブラウザや Mac とか Windows で操作方が法異なる。
Chrome の場合
Mac : 「 shift 」 + 「 fn 」 + 「 delete 」
Window : 「 shift 」 + 「 delete 」
Mac : 「 shift 」 + 「 fn 」 + 「 delete 」
Window : 「 shift 」 + 「 delete 」
FireFox の場合
Mac & Windos (同じ) : 「 shift 」 + 「 delete 」
Mac & Windos (同じ) : 「 shift 」 + 「 delete 」
ブラウザの設定でオートコンプリート無効にする
自分のパソコン(環境)の設定なので、オートコンプリートオフに設定したブラウザは、どのサイト開いてもオートコンプ無効になる
ブラウザごとの設定のため、方法はブラウザによって異なる
以上