[WordPress] 子テーマの作り方としくみ
WordPressで使うテーマをインストールしたら、まずは子テーマを作ろう。
複数人で作業していて、後から必要に迫られて子テーマを作ろうとすると大変なことになる。今はいらないかもしれないけど、後々いるかもしれないよ。
子テーマの作り方
- 親テーマと同じフォルダ(/wp-content/themes/)に、子テーマ用のフォルダを作成
フォルダ名はなんでもいいが、分かりやすいよう「親テーマ名-child」とする
例えば、テーマが「Hoge」だったら「Hoge-child」となる - 子テーマ用のフォルダ(/wp-content/themes/親テーマ名-child/)内に、style.cssとfunctions.phpを新規作成する
- 作成した2つのファイルそれぞれに以下を書く
style.css/* Theme Name: Hoge Child Template: hoge */Theme Name : 子テーマの名前
Template : 親テーマのフォルダ名(例えば、テーマ名が「Hoge」でも、フォルダ名が「hoge」だったら「hoge」と書く)子テーマとして認識されるために、この2つ(
functions.phpTheme NameとTemplate)は最低限書かなくてはならない。
他にも、Version:、Author:、Theme URI:、License:、Description:などを書いてもいい。<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); }最後に「
?>」は書かないこれで、WordPressのテーマ選択のところで子テーマを選択できるようになった。
- 管理画面 → 外観 → テーマで子テーマを有効化する。
デザインとか何かをカスタマイズをするときは、必要なファイルを親テーマからコピーして、子テーマに貼り付ける。または、子テーマに新規ファイルを作成する。そして、子テーマ内のファイルを編集して使う。(親テーマフォルダにあるファイルを編集したり、手を加えないこと)
なぜ子テーマを作るのか?
テーマをアップデートすると、ファイルが上書きされて、修正した部分が消えるため。(=実質、テーマのアップデートができなくなるということ。アップデートする度に、全ての修正箇所を自分で追記しなくてはならない。)
子テーマの仕組み
子テーマはどのように使われているのか?
style.css と functions.php とその他のファイルで使われ方が異なる。
style.cssの仕組み
style.cssは、「親テーマ」→「子テーマ」の順に読み込まれ、親テーマのstyle.cssの内容に、子テーマのstyle.cssの内容が追加されていく
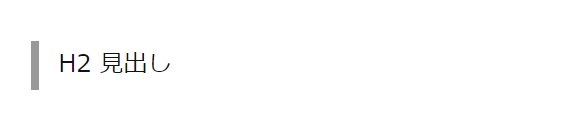
このサイトのテーマはLuxeritasを使用していて、H2タグの初期状態はこうなっている。

.post h2 {
border-left: 8px solid #999;
font-size: 24px; font-size: 2.4rem;
padding: 8px 20px;
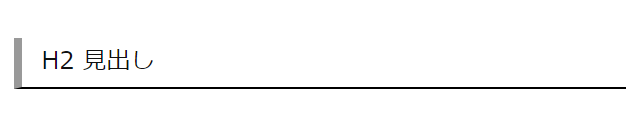
}例えば、H2タグの見出しを下線をつける場合、子テーマのstyle.cssにこう書く。
.post h2{
border-bottom: 2px solid #000;
}
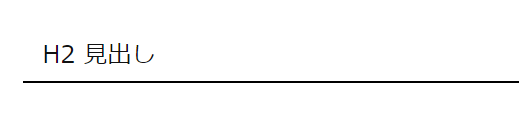
親テーマからきている左のグレーのボーダーを消すには、子テーマに消すためのコードを書く必要がある
.post h2{
border-bottom: 2px solid #000;
border-left: none;
}border-left: transparent;でもいい

functions.phpの仕組み
functions.phpは、「子テーマ」→「親テーマ」の順で読み込まれる。
親と子のfunctions.phpに、同じ名前の関数があるとエラーとなる。親の関数を書き換えたい場合は、親テーマに「子テーマに同名の関数があれば、子テーマの関数を使用する」というコードを書いておかなければならない。
その他のファイル
style.cssとfunctions.php以外のファイルは、基本的に「親テーマ」 → 「子テーマ」の順で読み込みにいき、子テーマに親と同じファイルが存在していれば、子テーマのファイルが使われる。
子テーマに必要なファイルがなければ、親テーマのファイルが使われる。
(なので、親テーマのファイルを子テーマにコピペする必要がある。空ファイルを子テーマに置くと、空ファイルがつかわれしまう。)