EWWW Image Optimizerで画像を次世代フォーマットWebPに変換
PageSpeed Insights の改善できる項目に「次世代フォーマットでの画像の配信」という指摘が出てくるので、画像を次世代フォーマットなるものにして、スコアアップを図る。
次世代フォーマットとはなんなのか?と、 WordPress プラグイン「 EWWW Image Optimizer 」を使って、画像を WebP フォーマットに変換する手順をメモ。
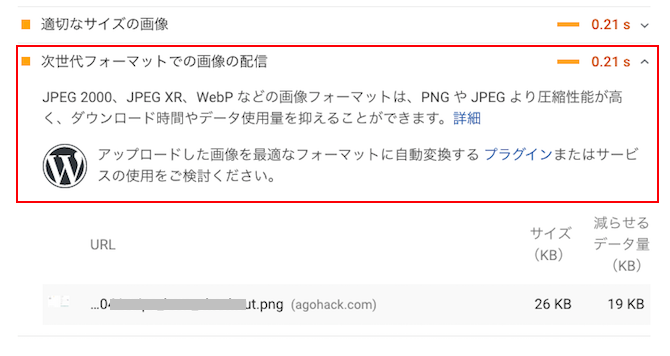
PageSpeed Insightsの指摘

JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。JPEG 2000、 JPEG XR 、WebP などの画像フォーマットを次世代フォーマットと呼ぶらしい
次世代フォーマットとは
指摘にあった「次世代フォーマットでの画像の配信」の詳細を見てみると概要にこんな記述があったJPEG 2000、JPEG XR、およびWebPは、以前のJPEGおよびPNGに比べて優れた圧縮および品質特性を持つ画像フォーマットです。 JPEGやPNGではなく、これらの形式で画像をエンコードすると、読み込みが速くなり、携帯データの消費量が少なくなります。いくつかのフォーマットが出てきているがどれに変換したらいいのだろう。。。
3 つのフォーマットについて調べた
JPEG 2000
従来の JPEG より、画像を圧縮しても画像が綺麗、ノイズの発生がないなどのメリットがある
アルファチャンネルを扱える(背景透過とか透明色が使える)
デメリットは、対応ブラウザが Safari のみ、画像表示時の処理が重い(画像が綺麗な分、従来の JPEG よりたくさんの処理が必要なようだ)
JPEGより後発の規格はどれもJPEGに比べて高圧縮を実現出来るが、その中で最も早く規格化されたJPEG 2000が広く使われなかったのは、Windowsやウェブブラウザがサポートしなかったことだけが理由ではない。JPEG 2000が必要とするハードウェア回路規模はJPEG XRの2倍以上、メモリ容量は8倍程度とされ、JPEGと比べればそれぞれ15倍弱と94倍となり、これがJPEG 2000がデジタルカメラに採用されなかった主な理由であった。またJPEG 2000では画像によって処理時間に長短が生じるため、カメラ・メーカーは連写速度を誇れないことも採用の障害となった画像の圧縮率が高くても、表示の時の処理が重かったら意味なくない?!
From ウィキペディア
JPEG XR
JPEG 2000 の後発で、マイクロソフトが開発した
JPEG 2000 より処理が速い、アルファチャンネルを扱える
デメリットは対応ブラウザが IE と Edge のみ( 2019 年初めにマイクロソフトが IE の使用を非推奨としたので実質 Edge のみ)
後から登場した JPEG XR は以前から標準規格として存在する JPEG 2000 に比べて技術的な新規性が薄いもはやマイクロソフト製品用のフォーマット?!
From ウィキペディア
WebP
従来の JPEG や PNG より高圧縮でき、アルファチャンネルを扱える
Google が開発した
上記に比べ対応ブラウザが多い
評価
Google の示した事例では、ファイルサイズは非可逆圧縮モードで(同一画像、同等画質の) JPEG と比較して 25-34% 小さくなり、可逆圧縮モードで PNG と比較して 28% 小さくなるとしている。また 22% のファイルサイズ増加でアルファチャネルを追加できるとしている。可逆圧縮は、エンコードは PNG よりも時間がかかるが、デコードは PNG よりも高速であると主張している。一方、 2013 年 10 月に行われた Mozilla の比較調査では、旧来の JPEG と大して変わらないという結果となった。
From ウィキペディア
対応ブラウザ
Chrome
Firefox
Opera
Edge
* 対応ブラウザもバージョンによるのでココで確認
「 EWWW Image Optimizer 」で WebP 導入手順
WordPress テーマは「 Luxeritas 」を使っていて、公式サイトで「 EWWW Image Optimizer 」がおすすめプラグインとあったのでインストール済み。「 EWWW Image Optimizer 」を入れてない場合はインストールする。
一度設定してしまえば、メディアアップロード時に自動で WebP に変換してくれる
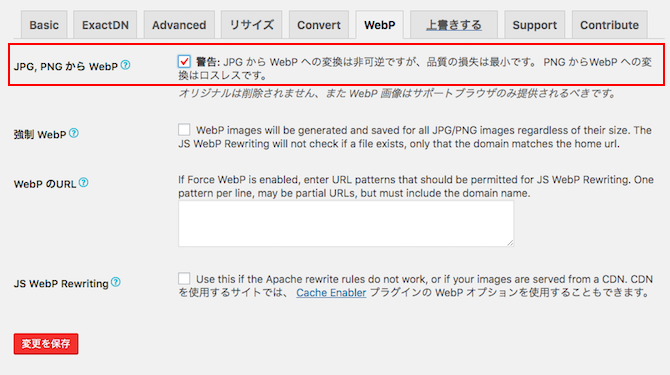
- 「EWWW Image Optimizer」画面 → 「WebP」タブ → 「JPG, PNG から WebP」にチェックを入れる → 「変更を保存」

EWWW Image Optimizer JPG/PNG to WebP - 保存すると画面下に、コードが表示されるのでコピーして
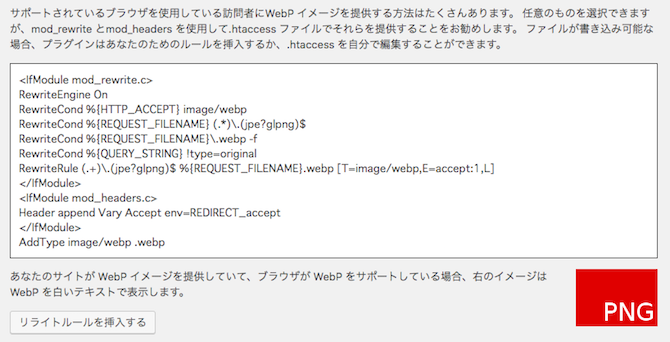
.htaccessファイルに書き加える
EWWW Image Optimizer Rewriting with Apache Apache(またはLitespeed)向けの方法で、Nginxを使ってる場合は方法が異なるので注意!<ifModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$ RewriteCond %{REQUEST_FILENAME}\.webp -f RewriteCond %{QUERY_STRING} !type=original RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L] </ifModule> <ifModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </ifModule> AddType image/webp .webpこの記述は、 WebP 対応ブラウザ、かつ WebP ファイル(
.webp)がある場合は、WebP ファイルを表示、そうでない場合は、 JPEG や PNG ファイルを表示してくれるという設定( WebP の選択的レスポンスというらしい)「リライトルールを挿入する」ボタンがあるが多くのサイトで使わない方がいいとあったので、 FTP で.htaccessファイルを編集した
エックスサーバーであれば、「サーバーパネル」 → 「ホームページ」 → 「.htaccess編集」からでも追記可能「 EWWW Image Optimizer 」から出力されたコードを、.htaccessの一番下に書いても WebP に変換されなかった。一番上に書くと変換される - ブラウザキャッシュの設定を書いている場合( Luxeritas の「高速化用 htaccess 」を
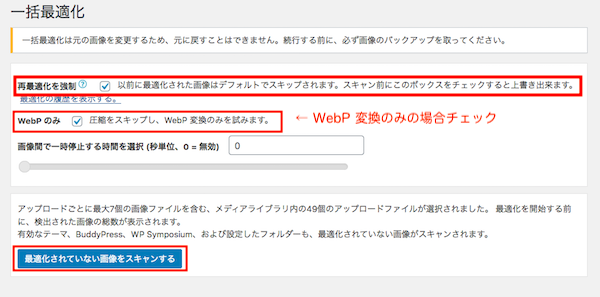
.htaccessファイルに書いてある場合)は、「ブラウザキャッシュの設定」のとこに以下コードを追加するExpiresByType image/webp "access plus 1 weeks" - WordPress 管理画面の「メディア」→「一括最適化」→「最適化されていない画像をスキャン」→「最適化を開始」
最適化が終わると「完了」と表示される.htaccessの追記場所を間違えたまま一括最適化を行なったため、 1 回目は WebP に変換されなかった
WebP 変換するには、すでに最適化された画像も再度最適化が必要だった
2 回目以降の一括最適化を行うには、「再最適化を強制」にチェックを入れる ( 2 回目で、画像圧縮が必要ない場合には「 WebP のみ」にチェックを入れる )
* 同じ画像を何度も最適化すると劣化する
Media Force Re-optimization - 画像が WebP フォーマットになっていることを確認する
- FTP 接続し、
public_html → wp-content → uploads配下に.webpファイルが生成されていることを確認する
Check created webp - 画像のあるサイトページにアクセスし、デベロッパーツールを開く(キーボードの F12 押下) → ネットワーク → イメージで、タイプが webp となっていれば OK
- FTP 接続し、
効果
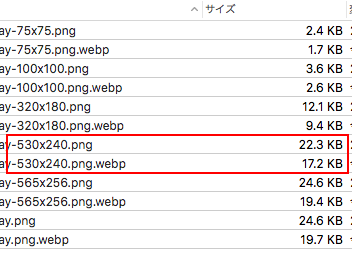
前述のウィキペディアには、「 Mozilla の比較調査では従来の JPEG と大して変わらないという」とあったが、 PNG から WebP にしたら、ファイルサイズはだいたい 20% 前後低減、多いもので半分以下( 89B → 44B )のサイズになったので効果はある
もちろん、 PageSpeed Insights の指摘から「次世代フォーマットでの画像の配信」はなくなった
Luxeritas を使用しているおかげで、スコアはもともと 98 前後(パソコン)だったのでスコアの変化はみられない
モバイルのスコアはアドセンスの影響でもとから低く、 WebP にしても変わらなかった