Google Play, App Store ダウンロードボタンを設置
Google Play や App Store のダウンロードボタンを WordPress に埋め込む方法。
このボタンは「バッジ」と呼ばれている。
Google Play とか App Store からゲームとかコンテンツをダンロードできるページに飛ばすよく見かける公式のボタン。
公式サイトからボタン画像をダウンロードして、リンクをつけることもできる。
今回は、バッジジェネレーターでバッジを表示する HTML を作って、 WordPress のページに埋め込む。
Google と Apple でボタンの大きさが違うので、並べて表示させるときは自分でサイズ調整する。
両方とも使用するにあたりルールがある。特に Google は「 Google Play バッジの大きさは、他のアプリストアのバッジと同じかそれ以上にする必要があります。」というルールがある。
App Store バッジ作成
バッジ利用に関するルールは マーケティングリソースとアイデンティティに関するガイドライン から確認。
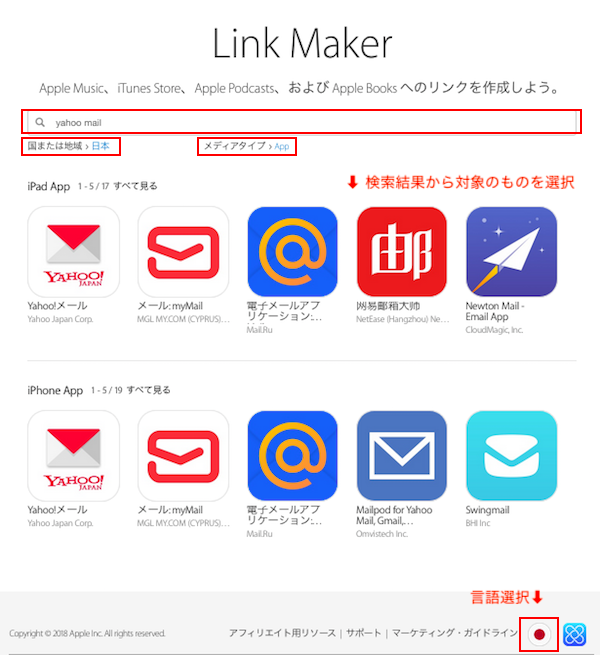
Link Maker
ここからバッジの HTML を生成する。
[国または地域] から対象コンテンツが配信されている国や地域を選ぶ。
[メディアタイプ] を選択。ゲームなら「 App 」とか。
虫メガネマークの検索欄から、対象コンテンツを入力し、検索する。
ページ下部の国旗マーク(丸いマーク)をクリックすると、言語が選択できる。ボタンのテキストはここで選んだ言語となる。

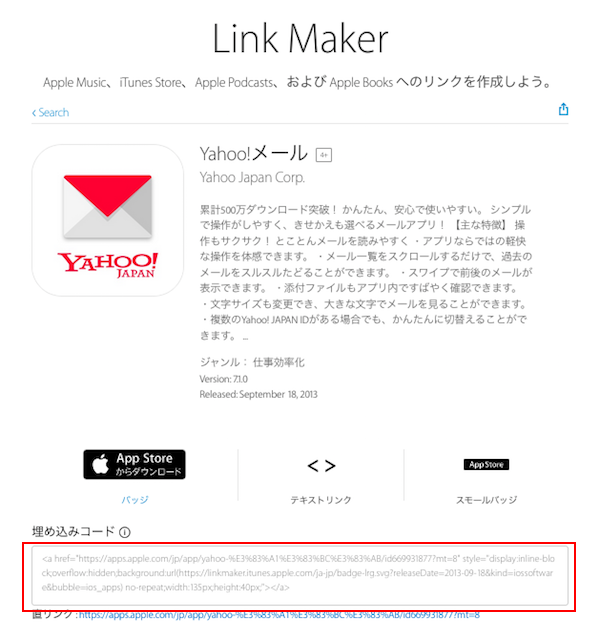
検索から対象コンテンツを選択すると、埋め込みコードが生成されたページが表示される。

このコードをコピーする。
Gutenberg (ブロックエディタ)で、 HTML ブロックにペースト。これでボタンが表示される。
Divi builder の場合、 Text ブロックにコードをペーストする。
サイズを変える
デフォルトでは、サイズは 135 × 40 px となっている。
a タグの width:135px;height:40px; のとこを好きな大きさにする。background-size: contain; を追記※。これを記述しないとサイズ変わらない。
※ 参照元:App StoreとGoogle Playのアプリ公式リンクボタンを出す方法
<a href="https://apps.apple.com/jp/app/yahoo-%E3%83%A1%E3%83%BC%E3%83%AB/id669931877?mt=8" style="display:inline-block;overflow:hidden;background:url(https://linkmaker.itunes.apple.com/ja-jp/badge-lrg.svg?releaseDate=2013-09-18&kind=iossoftware&bubble=ios_apps) no-repeat;width:200px;height:60px;background-size: contain;"></a>Google Play バッジ作成
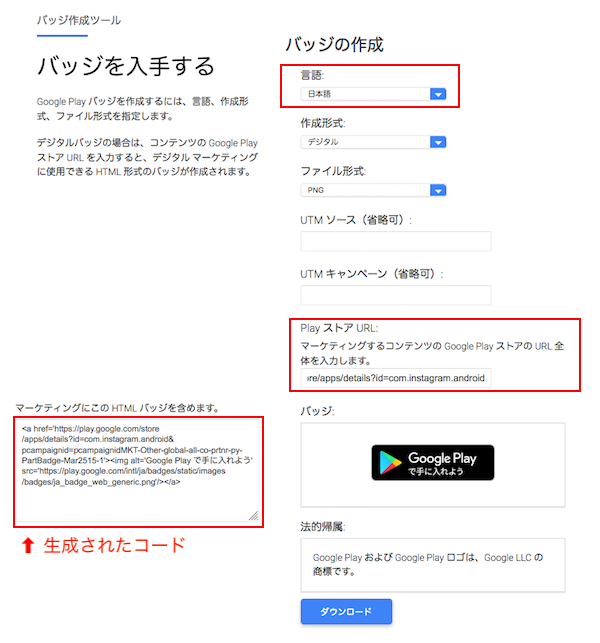
Google Play バッジ
使用上のルールもここに載っている。
[バッジの生成]のとこで、
[言語]を選択。ボタンのテキストはここで選んだ言語となる。
[ Play ストア URL ]に Google Play の対象コンテンツページの URL を入力。すぐに HTML が生成される。

このコードをコピーして、
Gutenberg エディタで、 HTML ブロックにペーストする。
Divi builder の場合、 Text ブロックにコードをペースト。
サイズを変える
デフォルトだとデカイ。 646 × 250 px ある。
そして、画像自体に余白が含まれている。ボタン画像からはみ出た青い部分が余白。

img タグに width を指定。width='200' にすると、縦は 77.39 px となった。 width だけ記述すると、同じ比率で縦が決まるよう。
<a href="https://play.google.com/store/apps/details?id=com.yuyosoft.globalspy&pcampaignid=pcampaignidMKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1"><img alt="Google Play で手に入れよう" src="https://play.google.com/intl/en_us/badges/static/images/badges/ja_badge_web_generic.png" width="200"></a>Google Play と App Store を横並びにする
Google Play バッジは余白込みなので、横並びはなかなかに難儀なよう。
調べてみた結果、数時間格闘したというブログ記事が多かった。ちょっとのズレも許されないような場合は、はじめから縦並びのデザインを考えた方が良さそう。
普通に横並びにするとズレる。 Apple のバッジと Google バッジの余白部分で揃えようとする。
WordPress のテーマによるのかもしれないが、 Google バッジは vertical-align: middle; となっている。

Google バッジ ( width="155" ) の img タグに style='margin-top:-32px;' を入れてみた。
ぴったり揃っていなくていいならこれで良さそう。

style='margin-top:-32px;' を入れて横並びにしたとき