[CSS] Safariでも使える border-imageで下線グラデーション
border-image を使って見出しに下線グラデショーンをつけたら、 Chrome や FireFox では問題ないのに、 Safari だと左と上の線が表示されていた。 border-image の書き方を変えたら Safari でも正しく表示されるようになった。
Safari は、バージョン12.1.2。
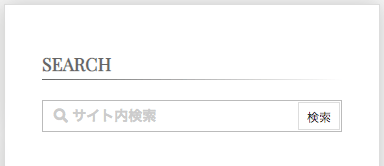
Safari で問題のあった書き方
ググるとよく紹介されている書き方と同じ。
Safari でも、 Chrome と同じように表示させたい。
border-bottom: 1px solid;
border-image: linear-gradient(to right, #666 0%, #fff 100%);
border-image-slice: 1;

border-image で border-image-source に画像の URL を指定しないと、初期値 none が適用される。また、画像が表示されないときは、 border-style が適用されるが、 border-style を指定していないと初期値 none が使われる。
なので、 border-bottom を書くのだけど、 Safari だとなぜか上と、左のボーダーが表示されている。
Can I use… によると、 Safari には注意書き( Note )として、「 border-image は border-style が正しくオーバーライドされないバグがある。( Has a bug where border-image incorrectly overrides border-style )」と書いてある。
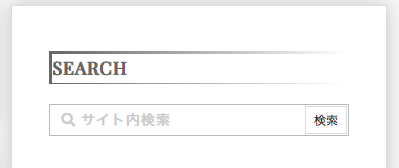
Safari でも正しく表示される書き方
border-top: 0px; border-left: 0px; でも下線だけの表示になったが、以下の書き方にしたら Chrome でも Firefox でも Safari でも正しく表示され、コードも短くなった。
border-image: linear-gradient(to right, #666 0%, #fff 100%) 1/0 0 1px 0;
border-style: solid;border-image の構文
border-image は、以下のようにそれぞれのプロパティ値を、まとめて指定することができる。
border-image : border-image-source値 border-image-slice値 / border-image-width値 / border-image-outset値 border-image-repeat値
* 途中にスラッシュ( / )区切りがあることに注意!
プロパティの説明と初期値
| プロパティ名 | 説明 | 初期値 |
|---|---|---|
border-image-source | ボーダーに使う画像の URL | none |
border-image-slice | 画像をスライスする位置(長さ)を指定 | 100% |
border-image-width | ボーダーの太さ | 1 |
border-image-outset | 境界から画像がどれだけはみ出すかを指定 | 0 |
border-image-repeat | 画像の繰り返し方法( stretch・round・repeat・space ) | stretch |